前端

浅谈前端的变与不变
觉得之前的想法还挺有意思的,决定润色润色放进博客里水一篇。这个标题听着好唬人,其实各行各业都适用。 前阵子看到有人讨论 “如何系统性地学习前端”,提到很多前端架构层面的东西多年未变,更应该关注整体架构设计和代码复杂度的控制。
我很赞同这个说法,不过我也想补充几点…

从像素到粒子:p5.js 图像转动态粒子的设计与实现
前言及示例 事情是这样的,最近逐渐想把之前做过的一些交互特性和 webgl 相关的 demo 收集一下,写几篇博客进行记录,虽然还有很多不足,比如性能等都亟需优化,也欢迎各种指正。这是第一篇,下一篇是这个的基础上进行修改的另一个粒子系统。
第一个讲的是这个效果:Particles…
Tailwind CSS v4.0 升级与 Astro 5.2 项目迁移记录
自用小记。 Tailwind CSS v4.0 - Tailwind CSS
新的高性能引擎 - 完整构建的速度速度快 5 倍,增量构建的速度快于 100 倍以上 —— 以微秒为单位进行测量。
为现代 Web 设计 - 建立在前沿的 CSS 特性之上,使用级联层、 @prope…
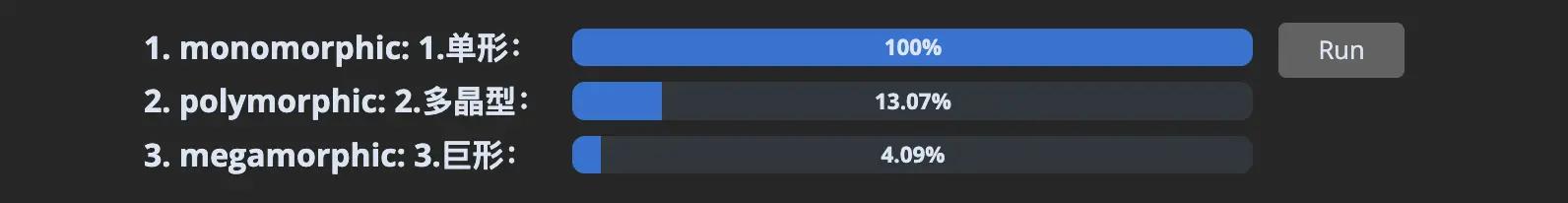
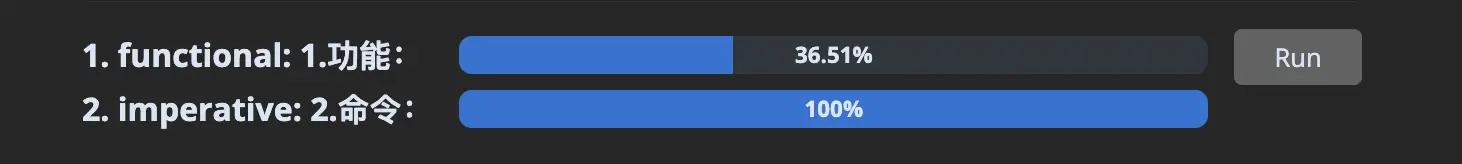
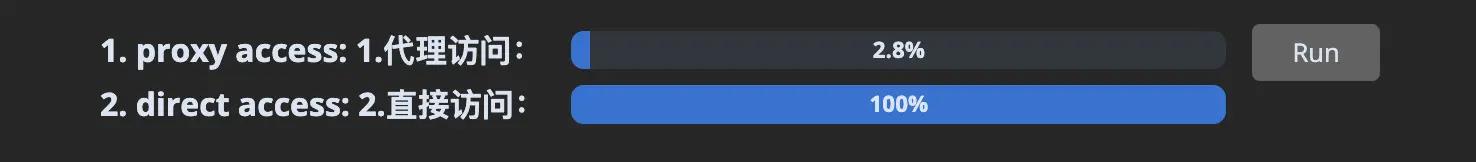
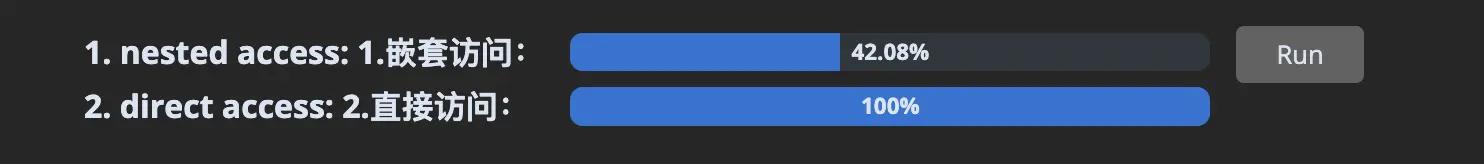
优化 JavaScript 的乐趣和好处【译文】
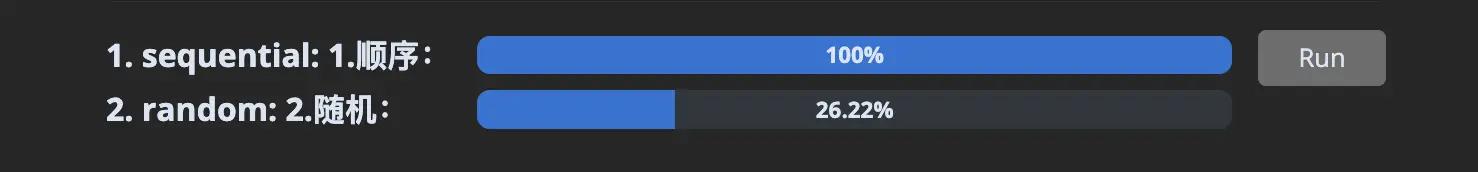
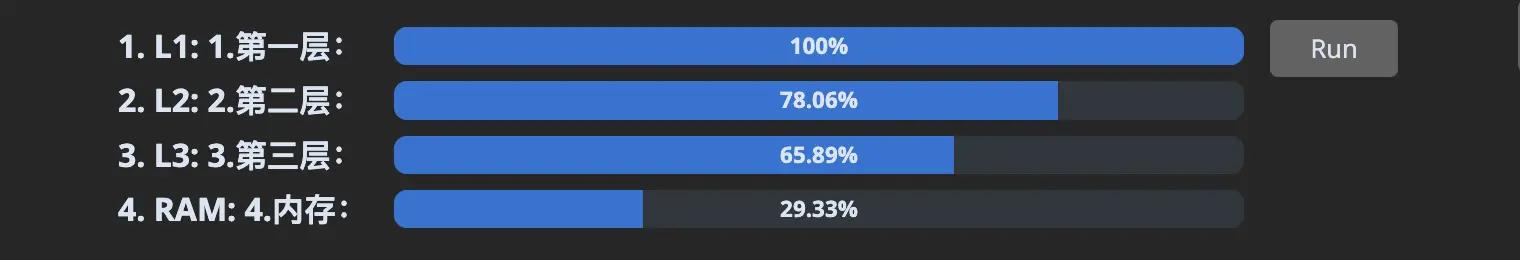
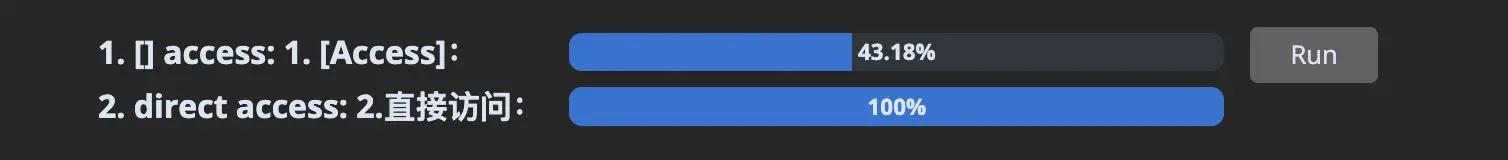
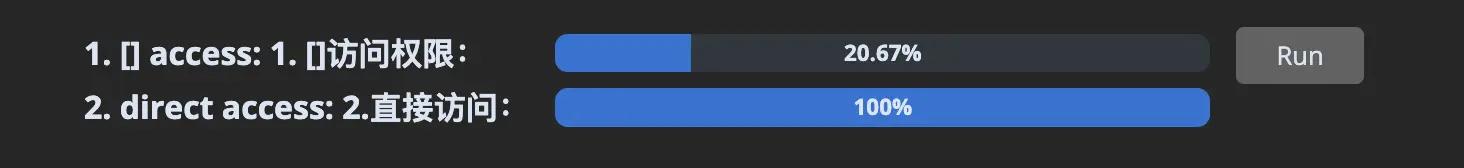
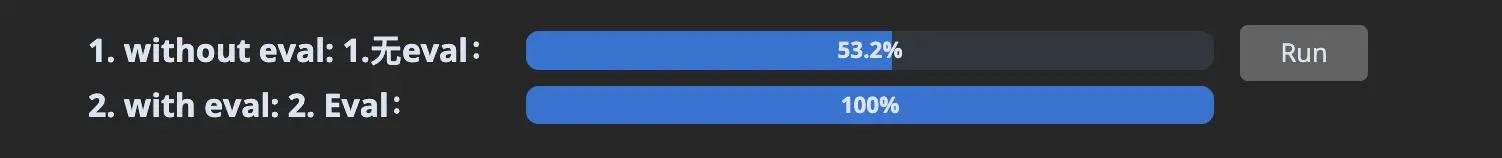
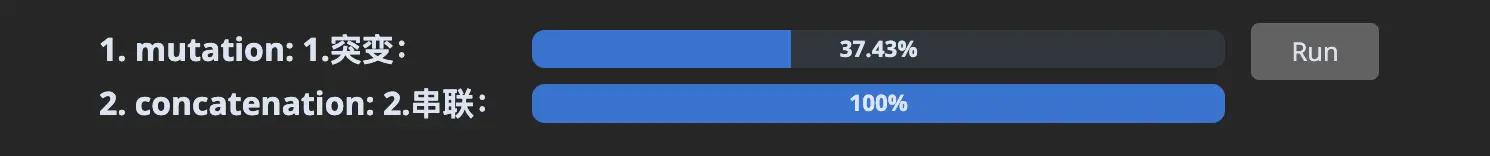
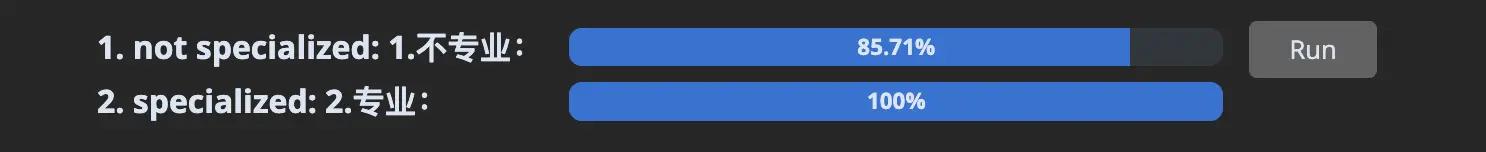
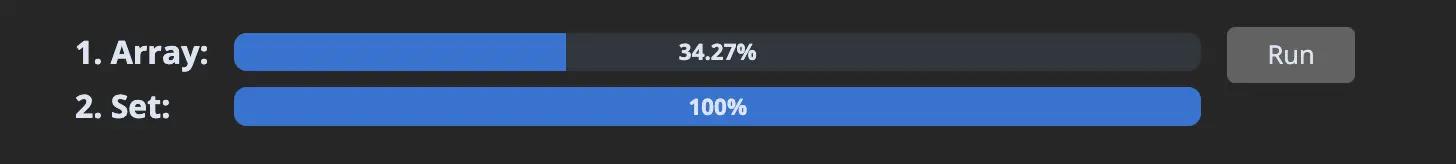
一篇 antfu 推荐的交互式优质性能优化博文,作者有 20 年经验,真的很多细节,试着翻译一下加一点自己的润色,强烈建议阅读英文原文,体验交互式,这里就先用截图替代了。 第一次翻译,不足之处欢迎指正!
本译文博客链接:https://ysx.cosine.ren…
RN 学习小记之使用 Expo 创建项目
由于业务需要,开始学习 RN 以备后面的需求,而虽然之前有用过 RN 但是项目搭建等都是封装好的脚手架,对本身其实了解不算太多,于是打算记录一下个人从头搭建 RN 项目的一个过程。顺带进行一个资料收集。 适合:有前端基础,有前端基本开发环境,想了解一下 Expo 搭建 RN…
Floating UI 使用经验分享 - Dialog
上文:Floating UI 使用经验分享 - Popover 在本文中,我将分享如何使用 Floating UI 来创建另一种常见的浮动 UI 组件 ——Dialog(对话框)。Dialog 是一个浮动元素,显示需要立即关注的信息,他会出现在页面内容上并阻止与页面的交互,直到它…
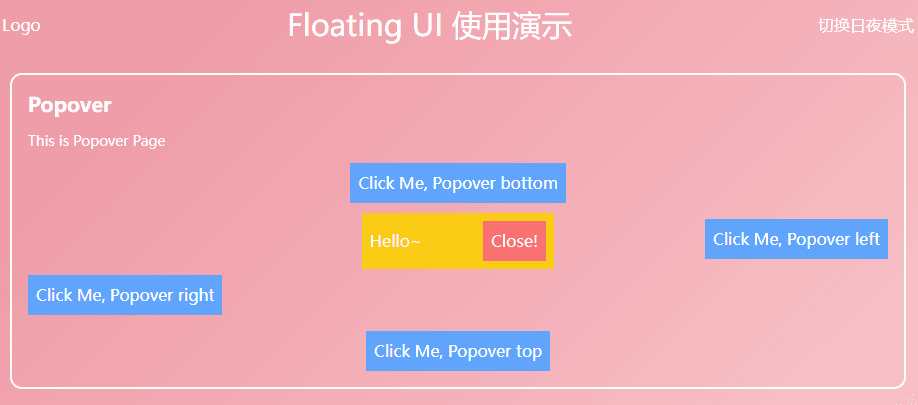
Floating UI 使用经验分享 - Popover
在当今的前端开发中,浮动元素扮演着越来越重要的角色…
Tailwind CSS v3.3 为我们带来了哪些惊喜?
Tailwind CSS v3.3 于 2023 年 3 月 28 日发布了,这是一个非常值得期待的版本,它为我们带来了许多新的特性和改进,让我们的开发更加高效和灵活。在本文中,将介绍一些最令人兴奋的新功能,包括: 用于深色的扩展调色板:为扩展的颜色调色板…
2022 前端开发 vscode 常用插件及其他工具推荐
总结了下自己的 2022 的常用前端插件以及工具推荐,虽然 vscode 自带的插件同步功能已经很齐全了,但是还是自己总结了一篇以备不时之需。原飞书文档链接:2022 前端开发 vscode 常用插件及其他工具推荐 开发类
GitLens — Git supercharged…
前端面试之onclick与addEventListener区别详述
今天面试官问了这么一个问题:onclick 与 addEventListener 有哪些区别呢 很好问住了,自己答得不太满意,下来自己查了查红宝书第 17 章事件和 MDN,大概了解了是怎么一回事
上来先把答案摆上:
addEventListener() 是 W3C DOM…
2022春网易互联网前端暑期实习笔试
笔试完第三天就收到约面邮件了,前端要求不高 问答题 1 道(10 分附加分)
问的设计模式,写两种结构型 / 行为型设计模式,包括原理、使用场景和个人理解
编程题 4 道
打怪(AC 100%)
求字符串的最大分数 (25 分,AC 37.5%)
构造完全二叉树 (25…
2022春京东前端笔试题目复盘
京东笔试题目复盘,前端开发的笔试题,包括选择题 30 道与两道编程(跟 360 还恰好在同一天,蚌,一天两场笔试) 啥都考,巴拉巴拉巴拉的,数据库啊高数啊方程啊,后半段前端题居多。
小明有一台机器,每次输入一个数就会返回一个非负整数。经过小明的多次试验…
2022春360笔试题目复盘-研发E卷
360 笔试题目复盘 - 研发 E 卷,前端开发的笔试题,包括选择题 30 道与两道编程 啥都考,巴拉巴拉巴拉的,数据库啊高数啊方程啊,后半段前端题居多。
要求大致为
密码长度为 8 以上
必须包含数字、大写字母、小写字母和特殊符号(缺一不可)
输入样例
Copy
12…
深入JavaScript学习之路(二)JavaScript中的类
上一节都是基于 ES5 的特性来模拟实现类似于类 class 的行为,不难看出这些方法各有各自的问题,实现继承的代码也显得非常冗长和混乱。因此,ES6 中新引入的 class 关键字具备了正式定义类的能力,它实际上是一个语法糖,背后使用的仍然是原型和构造函数的概念。 类声明与类…
深入JavaScript学习之路(一)对象、类与面向对象编程
理解对象及其创建过程、ES6 语法糖,原型模式、构造函数 理解原型链、盗用构造函数、组合式继承以及最佳实践等
ECMA-262 将对象定义为一组属性的无序集合,每个属性或方法都有一个名称来表示,可将其想象为一张散列表,值可以为数据 / 函数
例 1
Copy
// 使用…
Redux学习之路(一)Redux三原则、createSore原理及实现
开新坑…… 记录一下学习使用 Redux 的历程,主要来自Redux 中文官网、Redux 入门系列视频及其里面的教程里的笔记和转录。 包括了 Redux 三原则、Reducer、getState、dispatch、subscribe 原理及实现
首先要明确一点,虽然…
青训营 |「前端设计模式应用」笔记
设计模式是软件设计中常见问题的解决方案模型,是历史经验的总结,与特定语言无关 设计模式大致分为23种设计模式
创建型——如何高效灵活的创建一个对象 结构型——如何灵活的将对象组装成较大的结构 行为型——负责对象间的高效通信和职责划分
单例模式
单例模式…
青训营 |「小程序技术全解」笔记
终于到了我超期待的一门课~~ 课程目标:
认识和了解小程序的业务产品价值 学习和掌握小程序相关技术原理
发展历程
核心数据
小程序生态
与WEB的区别
有着固定的语法以及统一的版本管理, 平台可以更方便的进行审核 平台能够控制各个入口,如二维码,文章内嵌…