JavaScript
优化 JavaScript 的乐趣和好处【译文】
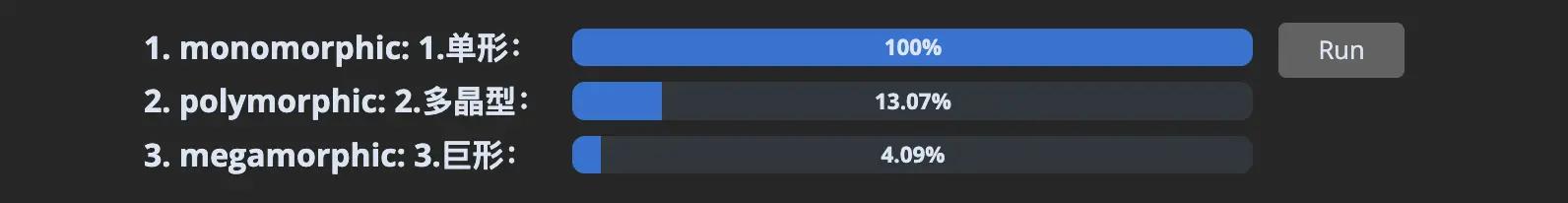
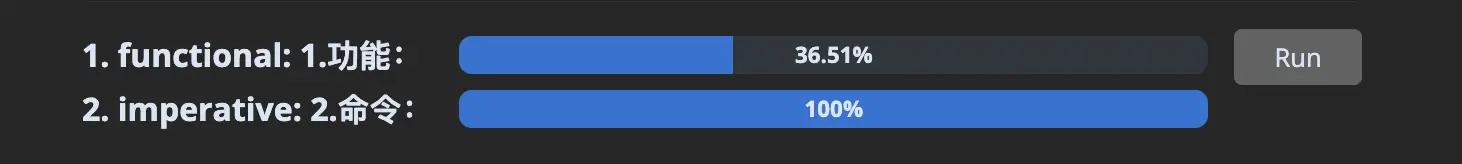
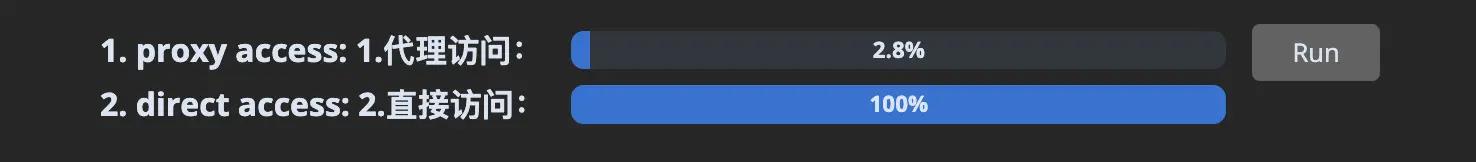
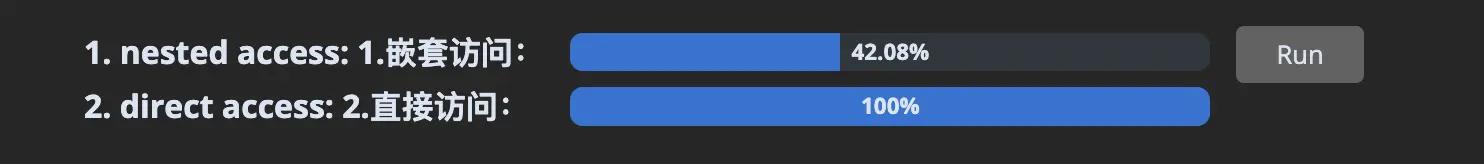
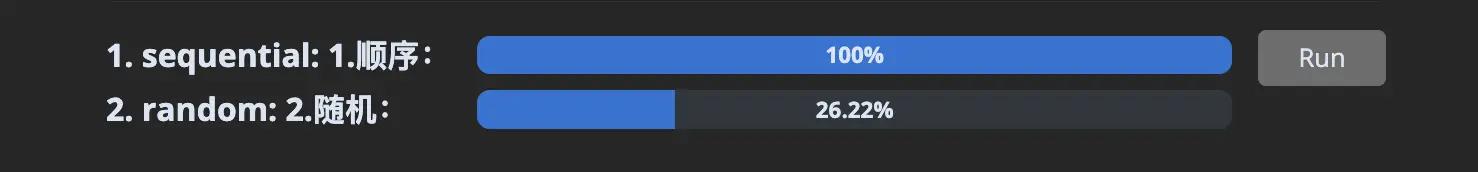
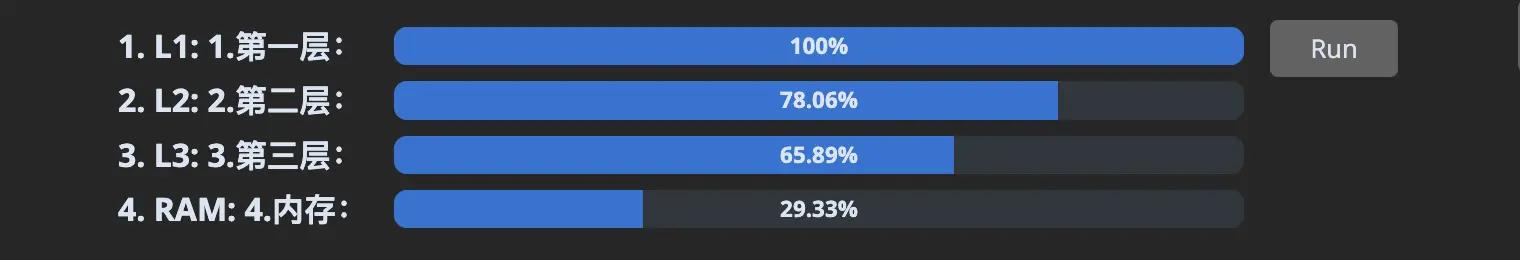
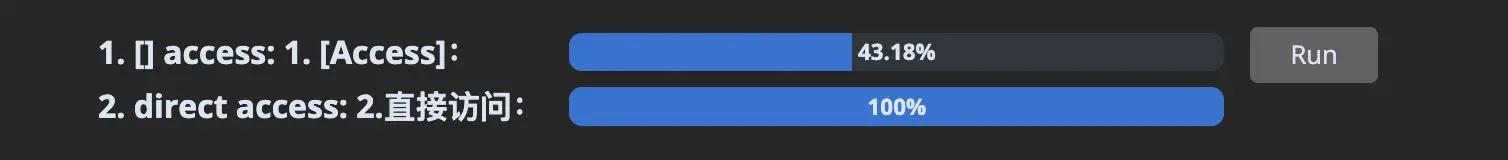
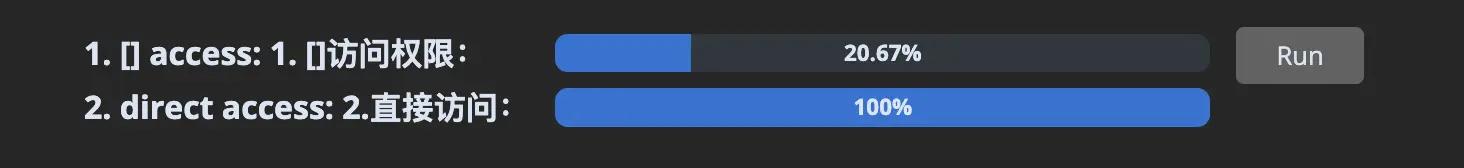
一篇 antfu 推荐的交互式优质性能优化博文,作者有 20 年经验,真的很多细节,试着翻译一下加一点自己的润色,强烈建议阅读英文原文,体验交互式,这里就先用截图替代了。 第一次翻译,不足之处欢迎指正!
本译文博客链接:https://ysx.cosine.ren…
前端面试之onclick与addEventListener区别详述
今天面试官问了这么一个问题:onclick 与 addEventListener 有哪些区别呢 很好问住了,自己答得不太满意,下来自己查了查红宝书第 17 章事件和 MDN,大概了解了是怎么一回事
上来先把答案摆上:
addEventListener() 是 W3C DOM…
深入JavaScript学习之路(二)JavaScript中的类
上一节都是基于 ES5 的特性来模拟实现类似于类 class 的行为,不难看出这些方法各有各自的问题,实现继承的代码也显得非常冗长和混乱。因此,ES6 中新引入的 class 关键字具备了正式定义类的能力,它实际上是一个语法糖,背后使用的仍然是原型和构造函数的概念。 类声明与类…
深入JavaScript学习之路(一)对象、类与面向对象编程
理解对象及其创建过程、ES6 语法糖,原型模式、构造函数 理解原型链、盗用构造函数、组合式继承以及最佳实践等
ECMA-262 将对象定义为一组属性的无序集合,每个属性或方法都有一个名称来表示,可将其想象为一张散列表,值可以为数据 / 函数
例 1
Copy
// 使用…
青训营 |「前端设计模式应用」笔记
设计模式是软件设计中常见问题的解决方案模型,是历史经验的总结,与特定语言无关 设计模式大致分为23种设计模式
创建型——如何高效灵活的创建一个对象 结构型——如何灵活的将对象组装成较大的结构 行为型——负责对象间的高效通信和职责划分
单例模式
单例模式…
青训营 |「小程序技术全解」笔记
终于到了我超期待的一门课~~ 课程目标:
认识和了解小程序的业务产品价值 学习和掌握小程序相关技术原理
发展历程
核心数据
小程序生态
与WEB的区别
有着固定的语法以及统一的版本管理, 平台可以更方便的进行审核 平台能够控制各个入口,如二维码,文章内嵌…
青训营 |「构建Webpack知识体系」
理解前端"工程化"概念、工具、目标 一个团队总要有那么几个人熟悉Webpack, 某种程度上可以成为个人的核心竞争力 高阶前端必经之路 课程目标:
理解Webpack的基本用法 通过介绍Webpack功能、Loader 与Plugin组件设计,建立一个知识体系 不会事无巨…
青训营 |「Node.js 与前端开发实战」
Node.js 的应用场景(why) 前端工程化
早期的jQuery等库都是直接在页面中引入,后来模块化逐渐成熟,Node.js赋予了开发者在浏览器外运行代码的能力,前端逐渐模块化、
Bundle:webpack、Vite、esbuild、Parcel等
Ugl…
青训营 |「前端必须知道的开发调试知识」
前端Debug的特点 多平台
浏览器、Hybrid、NodeJs、小程序、桌面应用……
多环境
本地开发环境、线上环境
多工具
Chrome devTools、Charles、Spy-Debugger、Whistle、vConsole……
多技巧
Console…
青训营 |「Web 标准与前端开发」
关于前端开发 起源、架构、变迁
"Suppose all the information stored on computers everywhere were linked. Suppose l could program my computer to create a…
青训营 |「跟着月影学 JavaScript」笔记
这节课是由月影老师讲的,干货满满,包括了面向对象的设计、组件封装、高阶函数(节流、防抖、批处理、可迭代化) 写好js的原则
各司其责
举个栗子:写一段JS,控制一个网页,让他支持浅色/深色两种模式。你会怎么做呢?
我的第一反应:写一个深色类,在切换按钮事件进行切换…